Five Marketing Predictions for 2025
Jan 2, 2025By this point, most marketers have become accustomed to the never ending whirlwind of change and evolution in the digital…

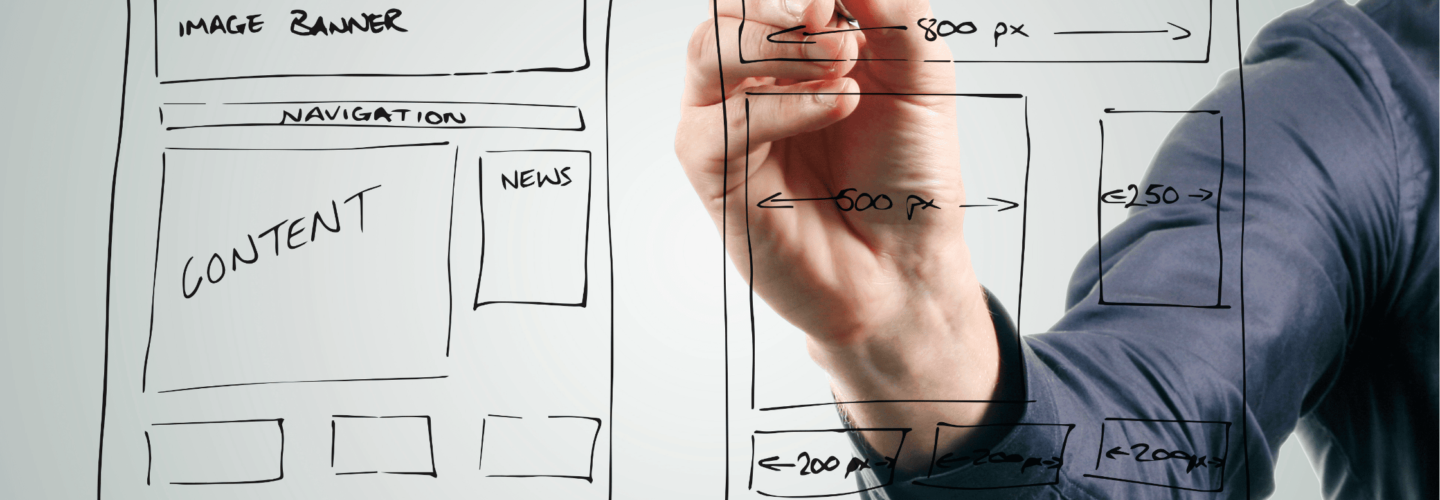
What does it mean to truly captivate users through design? While it’s tempting to cram every page with flashy visuals, complex functionality and bold messaging, the real secret to design success lies in simplicity. Clean, clear and user-focused designs are not only trend-proof but also proven to get you those meaningful results.
Simplicity in design is about cutting through the noise to deliver clarity and accessibility. Mastering simplicity can lead to better user experiences, stronger brand identities and scalable growth.
So, how can you harness the power of simplicity to create designs that not only look good but also perform well? Let’s take a look.
Simple design isn’t just a trend, it’s a necessity. With users’ attention spans shrinking and competition only a click away, delivering designs that are functional and free from frustration has never been more important. Consider simple design to improve your:
• User Experience (UX): Simplicity puts the user first. By eliminating clutter and providing a seamless interface, users can easily find what they’re looking for without feeling overwhelmed. A user-focused design improves navigation which can lead to reduced bounce rates and higher conversions.
• Better Loading Times: Heavy designs with excessive animations, large visuals and unnecessary elements will slow your website down. Page speed is a critical ranking factor not just for user satisfaction, but for SEO rankings too. Simple designs, optimised for performance make sure your users aren’t left waiting.
• Stronger Brand Messaging: A clean, minimalist approach allows your brand’s message to be heard loud and clear. Clear the clutter, and your message shines! Simplicity is like a spotlight, making sure everything on your page has a purpose and leads users exactly where you want them to go.
Whether you’re building a website, creating a social post or designing packaging, simplicity empowers your brand to be bold, timeless and memorable.
Creating simple designs isn’t about doing less. It’s about doing more with purpose. These core principles lay a solid foundation:
Organise elements in a way that naturally guides the viewer’s eyes. Use size, placement and contrast purposefully to direct attention. For example, headlines should stand out, while less critical details can take a backseat. A clear hierarchy allows users to absorb the information that matters most.
Whitespace or negative space gives your content room to breathe and avoids overwhelming the user. Strategic whitespace improves readability, focus and aesthetics. It’s a designer’s equivalent of pausing whilst giving a great speech. It lets the key elements resonate.
Too many colours can be visually chaotic. Instead, opt for a limited palette of complementary hues that reflect your brand identity. Use bold accents sparingly to draw attention to vital elements, like CTA buttons.
Espace, a freight forwarding company, sought a modern, straightforward web design to refresh its online presence. The result we delivered was a sleek platform with a focus on intuitive navigation, responsive layouts and clear CTAs.
By simplifying user interactions and modernising Espace’s branding, the new website boosted engagement rates, click-throughs and conversions significantly. Visitors now enjoy a frictionless experience, finding content instantly while connecting with Espace’s core values.
Wondering how to integrate simplicity into your next design project? Follow our simple tips:
1. Start with a Clear Goal
Before designing, clarify your objectives. What do you want users to do? Each design element should have a defined purpose, from driving clicks to building emotional connection.
2. Audit Your Current Design
Take a close look at your website or materials and identify areas cluttered with unnecessary visuals, text or features. Then, streamline accordingly.
3. Use Consistent Typography
Stick to just two or three fonts throughout your design to establish visual harmony. Pair bolder fonts for headlines with clean, readable options for body text.
4. Test for Mobile Responsiveness
Simplicity extends to function, not just form. Ensure every design element performs seamlessly across devices and screen sizes. Mobile-first designs are critical in today’s digital landscape.
5. Seek a Fresh Perspective
Taking a step back (or handing the project over to skilled designers) can help you uncover areas of improvement. Partnering with a B2B design agency, like Extramile Digital, can elevate your design with expert insight and guaranteed results.
6. Regularly Iterate and Improve
A simple design is never static. Use analytics and user feedback to identify challenges and opportunities for continuous improvement.
Simplicity in design isn’t about stripping back creativity, but about using it with intent. No matter what your business, simplifying your design approach helps you connect with your audience, drive results and really stand out in a competitive market.
At Extramile Digital, we specialise in crafting clear, impactful designs rooted in strategy. Whether you’re redesigning your website or needing a branding package, we deliver solutions that work.
Want to start a design project with us? Contact us today and unlock the power of design simplicity.

By this point, most marketers have become accustomed to the never ending whirlwind of change and evolution in the digital…

Every year, Extramile sends some of its digital marketing team to BrightonSEO to learn advances in the search world, and…

Did you know that out of the estimated 5.44 billion users accessing the web, approximately 64.04% of all traffic can…

When the likes of ChatGPT, Gemini and MidJourney exploded in popularity around 2023, digital marketers everywhere were immediately on alert.…